Matrix
Canvas.[translate,scale,rotate,skew]方法
**Matrix.**set/pre/post[translate,scale,rotate,skew]方法
平移、缩放、旋转、斜切
我们通过调用Canvas.translate等方法,可以使后续在此Canvas上绘制操作的绘制区域变化,如translate(5,0),则后续所有绘制操作的绘制区域都会向右移动5个像素。
**原理:*Canvas里有一个Matrix,Canvas上的这几个调用都会最终调用到Matrix.pre。这个Matrix保存整个变换过程。当有Canvas.draw时,要绘制的点都会经过Matrix.mapPoints方法做一个映射。于是产生我们期望的变换效果。(事实上映射的时候只需要映射关键点,其他的是插值来的)
关于Matrix
set/pre/post的区别:set是设置,冲掉以前的数据。pre是前乘,post是后乘,根本上讲就是生效顺序不同
setPolyToPoly:与mapPoints方法相反,mapPoints是通过矩阵把原始点映射为目标点。setPolyToPoly是输入原始点和映射后的目标点,计算出这个矩阵
Canvas.draw*方法
Canvas.draw-Point/s
Canvas.draw-Line/s
Canvas.draw-Rect,RoundRect,Circle,Oval,Arc,Path
Canvas.draw-Text
Canvas.draw-Bitmap,BitmapMesh
Canvas.draw-Color,Paint
这些方法都表示绘制一个区域。绘制的区域中究竟填充什么颜色,由Paint决定。
Color,Paint,Bitmap,BitmapMesh这几个则除了指定绘制区域外,还指定了填充内容。
Path功能比较强大,可自行组织成任何形状,还可以用贝塞尔曲线。
**drawBitmapMesh:**输入一个网格模型,绘制出的图片会依据网格来扭曲。
示例:假设有个30x30大小的图片,我们建立这样的网格输入:
0,0, 15,0, 30,0,
0,15, 15,15, 30,15,
0,30, 15,30, 30,30
则图片会原样输出,没有任何扭曲。
如果我们建立这样的网格输入:
0,0, 15,12, 30,0,
0,15, 15,15, 30,15,
0,30, 15,30, 30,30
则原本[15,0]的点会被绘制到[15,12]的位置上去。图片绘制出来后,上面部分会缺一块,形成用手把图片从上边中间位置往下拉的扭曲效果。但很锐利,上面缺的一块是个三角形而不会是半圆型,通常我们希望的是半圆型,这就需要我们把这个网格建得密一些。
填充颜色
区域里的填充颜色是由Paint来指定的。
Paint.setColor指定纯色。
Paint.setShader可指定:BitmapShader, LinearGradient, RadialGradient, SweepGradient, ComposeShader。
BitmapShader:图片填充。
LinearGradient, RadialGradient, SweepGradient:渐变填充。
ComposeShader:叠加前面的某两种。可选择PorterDuff混合模式。
ColorFilter
通过ColorFilter可以对一次绘制的所有像素做一个通用处理。
Paint.setColorFilter: LightingColorFilter, PorterDuffColorFilter, ColorMatrixColorFilter。
这可以整体上改变这一次draw的内容,比如让颜色更暗、更亮等。
这里重点介绍下ColorMatrixColorFilter。
ColorMatrix是4x5矩阵,定义其每个元素如下:
{ a, b, c, d, e,
f, g, h, i, j,
k, l, m, n, o,
p, q, r, s, t }
则ColorMatrix的最终运算方式如下:
R’ = aR + bG + cB + dA + e;
G’ = fR + gG + hB + iA + j;
B’ = kR + lG + mB + nA + o;
A’ = pR + qG + rB + sA + t;
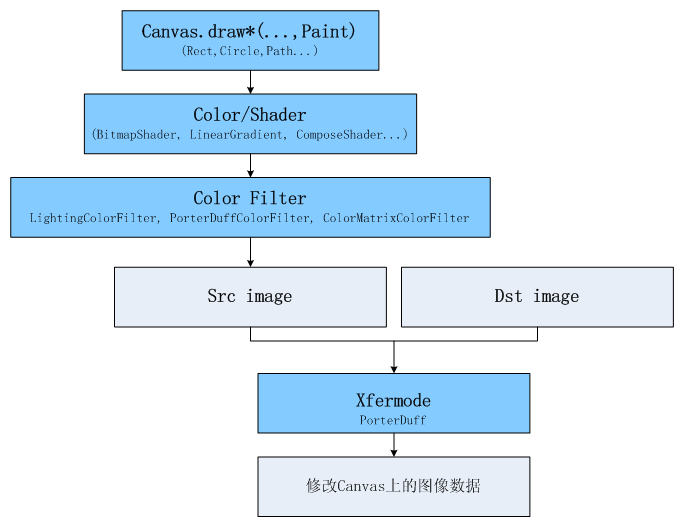
绘图API架构

出处:http://www.cnblogs.com/zhucai/p/android-graphics-animation.html