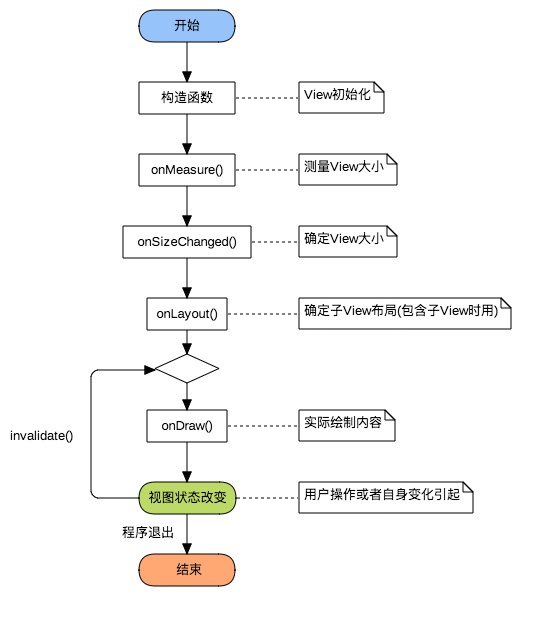
自定义View绘制流程函数调用链

自定义View分类
自定义ViewGroup&自定义View
1.自定义ViewGroup
自定义ViewGroup一般是利用现有的组件根据特定的布局方式来组成新的组件,大多继承自ViewGroup或各种Layout,包含有子View。
例如:应用底部导航条中的条目,一般都是上面图标(ImageView),下面文字(TextView),那么这两个就可以用自定义ViewGroup组合成为一个Veiw,提供两个属性分别用来设置文字和图片,使用起来会更加方便。
2.自定义View
在没有现成的View,需要自己实现的时候,就使用自定义View,一般继承自View,SurfaceView或其他的View,不包含子View。
例如:制作一个支持自动加载网络图片的ImageView,制作图表等。
几个重要函数
1.构造函数
View的入口;用于初始化一些内容,获取自定义属性
有四种重载方式:
1 | public void SloopView(Context context) {} |
有四个参数的构造函数在API21的时候才添加上
第三个参数是默认的Style,这里的默认的Style是指它在当前Application或Activity所用的Theme中的默认Style,且只有在明确调用的时候才会生效
1 |
|
2.测量View大小(onMeasure)
View的大小不仅由自身所决定,同时也会受到父控件的影响,为了我们的控件能更好的适应各种情况,一般会自己进行测量。
测量View大小使用的是onMeasure函数,我们可以从onMeasure的两个参数中取出宽高的相关数据
1 |
|
widthMeasureSpec 和 heightMeasureSpec 这两个 int 类型的参数是由宽、高和各自方向上对应的测量模式来合成的一个值:
测量模式一共有三种, 被定义在 Android 中的 View 类的一个内部类View.MeasureSpec中:
| 模式 | 二进制数值 | 描述 |
|---|---|---|
| UNSPECIFIED | 00 | 默认值,父控件没有给子view任何限制,子View可以设置为任意大小。 |
| EXACTLY | 01 | 表示父控件已经确切的指定了子View的大小。 |
| AT_MOST | 10 | 表示子View具体大小没有尺寸限制,但是存在上限,上限一般为父View大小。 |
如果对View的宽高进行修改了,不要调用 super.onMeasure( widthMeasureSpec, heightMeasureSpec); 要调用 setMeasuredDimension( widthsize, heightsize); 这个函数。
3.确定View大小(onSizeChanged)
这个函数在视图大小发生改变时调用。
View的大小不仅由View本身控制,而且受父控件的影响,所以我们在确定View大小的时候最好使用系统提供的onSizeChanged回调函数。
1 |
|
4.确定View布局位置(onLayout)
确定布局的函数是onLayout,它用于确定子View的位置,在自定义ViewGroup中会用到,他调用的是子View的layout函数。
自定义ViewGroup中,onLayout一般是循环取出子View,然后经过计算得出各个子View位置的坐标值,然后用以下函数设置子View位置。
1 | / ** |
5.绘制内容(onDraw)
实际绘制的部分;使用Canvas绘图
1 |
|
6.对外提供操作方法和监听回调
自定义完View之后,一般会对外暴露一些接口,用于控制View的状态等,或者监听View的变化.
出处:http://www.gcssloop.com/customview/CustomViewProcess