颜色
安卓支持的颜色模式
ARGB8888: 四通道高精度(32位)
ARGB4444: 四通道低精度(16位)
RGB565: 屏幕默认模式(16位)
Alpha8: 仅有透明通道(8位)
PS:其中字母表示通道类型,数值表示该类型用多少位二进制来描述。如ARGB8888则表示有四个通道(ARGB),每个对应的通道均用8位来描述。
我们常用的是ARGB8888和ARGB4444,而在所有的安卓设备屏幕上默认的模式都是RGB565
创建或使用颜色的方式
Java中定义颜色
1 | int color = Color.GRAY; //灰色 |
1 | int color = Color.argb(127, 255, 0, 0); //半透明红色 |
xml文件中定义颜色
1 | <?xml version="1.0" encoding="utf-8"?> |
**定义颜色以“#”开头,后面跟十六进制值
#f00 //低精度 - 不带透明通道红色
#af00 //低精度 - 带透明通道红色
#ff0000 //高精度 - 不带透明通道红色
#aaff0000 //高精度 - 带透明通道红色
Java中引用xml中定义的颜色:
1 | int color = getResources().getColor(R.color.mycolor); |
xml中引用或创建颜色
1 | <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> |
1 | android:background="@color/red" //引用在/res/values/color.xml 中定义的颜色 |
取色工具
http://www.gcssloop.com/customview/Color
原博文有出处
颜色混合模式(Alpha通道相关)
Alpha通道主要在两个图像混合的时候生效
默认情况下,当一个颜色绘制到Canvas上时的混合模式是这样计算的:
(RGB通道) 最终颜色 = 绘制的颜色 + (1 - 绘制颜色的透明度) × Canvas上的原有颜色。
注意点
1.这里我们一般把每个通道的取值从0(ox00)到255(0xff)映射到0到1的浮点数表示。
2.这里等式右边的“绘制的颜色”、“Canvas上的原有颜色” 都是经过预乘了自己的Alpha通道的值。如绘制颜色:0x88ffffff,那么参与运算时的每个颜色通道的值不是1.0,而是(1.0 * 0.5333 = 0.5333)。 (其中0.5333 = 0x88/0xff)
使用这种方式的混合,就会造成后绘制的内容以半透明的方式叠在上面的视觉效果。
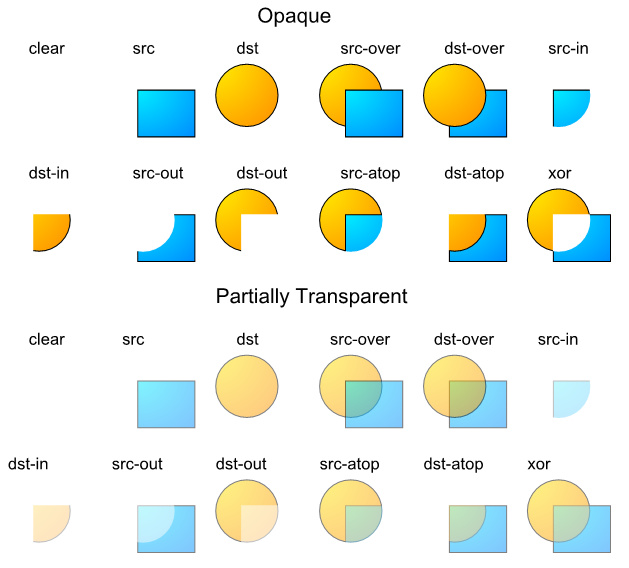
PorterDuff模式
还可以有不同的混合模式供我们选择,用Paint.setXfermode,指定不同的PorterDuff.Mode。
下表是各个PorterDuff模式的混合计算公式:(D指原本在Canvas上的内容dst,S指绘制输入的内容src,a指alpha通道,c指RGB各个通道)
| 混合模式 | 计算公式 |
|---|---|
| ADD | Saturate(S + D) |
| CLEAR | [0, 0] |
| DARKEN | [Sa + Da - SaDa, Sc(1 - Da) + Dc*(1 - Sa) + min(Sc, Dc)] |
| DST | [Da, Dc] |
| DST_ATOP | [Sa, Sa * Dc + Sc * (1 - Da)] |
| DST_IN | [Sa * Da, Sa * Dc] |
| DST_OUT | [Da * (1 - Sa), Dc * (1 - Sa)] |
| DST_OVER | [Sa + (1 - Sa)Da, Rc = Dc + (1 - Da)Sc] |
| LIGHTEN | [Sa + Da - SaDa, Sc(1 - Da) + Dc*(1 - Sa) + max(Sc, Dc)] |
| MULTIPLY | [Sa * Da, Sc * Dc] |
| SCREEN | [Sa + Da - Sa * Da, Sc + Dc - Sc * Dc] |
| SRC | [Sa, Sc] |
| SRC_ATOP | [Da, Sc * Da + (1 - Sa) * Dc] |
| SRC_IN | [Sa * Da, Sc * Da] |
| SRC_OUT | [Sa * (1 - Da), Sc * (1 - Da)] |
| SRC_OVER | [Sa + (1 - Sa)Da, Rc = Sc + (1 - Sa)Dc] |
| XOR | [Sa+ Da - 2 * Sa * Da, Sc * (1 - Da) + (1 - Sa) * Dc] |
src表示输入的图,dst表示原Canvas上的内容
默认混合模式其实就是SRC_OVER。
通过选择其他的PorterDuff模式,我们可以达到一些特殊的效果:
使用DST_OVER的话,相当于后绘制的内容作为背景在底下。
使用DST_IN/DST_OUT的话,可以裁剪Canvas里的内容,或用一张带alpha的图片mask指定哪些区域显示/不显示。
通过选择SRC_ATOP可以只在Canvas上有内容(不透明)的地方绘制。

出处:http://www.gcssloop.com/customview/Color
学习资料:http://www.cnblogs.com/zhucai/p/android-graphics-animation.html